반응형

Figma는 간단한 방법으로 이미지를 가져와 디자인에 활용할 수 있는 강력한 도구입니다. 이 글에서는 Figma에서 이미지를 삽입하는 4가지 방법과 몇 가지 유용한 팁을 소개합니다.
방법 1: 드래그 앤 드롭
절차
- 이미지 파일 준비:
- JPG, PNG, GIF, SVG 형식의 이미지를 지원합니다.
- 캔버스로 드래그:
- 원하는 이미지를 Figma 캔버스로 드래그 앤 드롭하면 자동으로 삽입됩니다.
- 조정:
- 삽입된 이미지를 선택한 후 크기와 위치를 조정합니다.
장점:
- 직관적이고 빠르게 이미지를 삽입할 수 있음.
방법 2: 파일 삽입 메뉴 사용
절차
- Figma 상단 메뉴로 이동:
- File > Place Image를 선택 (단축키: Shift + Ctrl/Cmd + K).
- 파일 탐색:
- 파일 탐색창에서 가져오고자 하는 이미지를 선택.
- 캔버스에 배치:
- 캔버스에서 원하는 위치를 클릭하거나 드래그하여 이미지의 크기를 설정합니다.
장점:
- 원하는 파일을 탐색하며 선택 가능.
방법 3: 복사 후 붙여넣기
절차
- 이미지 복사:
- 웹 브라우저, 파일 탐색기 등에서 이미지를 복사합니다.
- Figma에 붙여넣기:
- Ctrl/Cmd + V를 눌러 Figma 캔버스에 삽입합니다.
장점:
- 다른 프로그램에서 바로 가져오기 가능.
방법 4: URL에서 가져오기
절차
- 이미지 URL 복사:
- 웹사이트에서 이미지를 우클릭 후 "이미지 주소 복사".
- Figma에 붙여넣기:
- Ctrl/Cmd + V를 눌러 URL 이미지를 삽입.
- Figma가 이미지를 자동으로 다운로드하여 캔버스에 배치합니다.
장점:
- 온라인 이미지를 빠르게 가져올 수 있음.
추가 팁
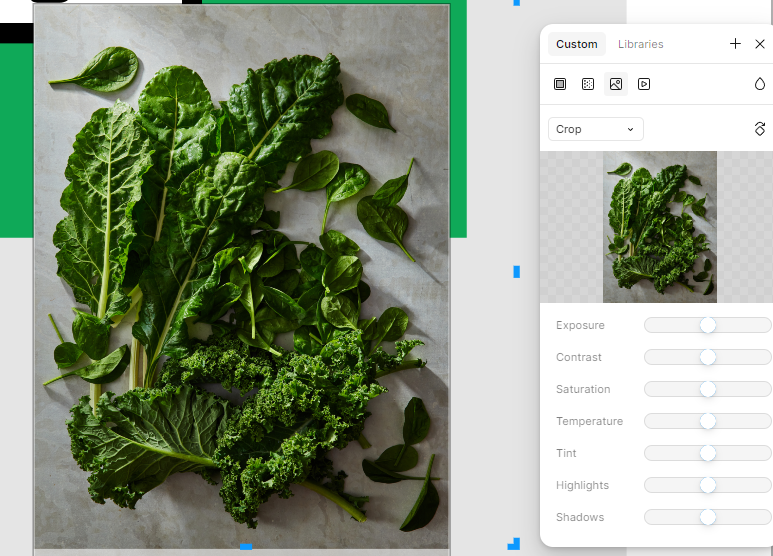
- 이미지 자르기:
- 삽입 후 Mask 기능을 사용하여 원하는 부분만 잘라낼 수 있습니다.
- 배경 이미지로 사용:
- 이미지를 프레임 내부에 드래그하면 배경으로 설정됩니다.
- 품질 유지:
- 벡터 이미지(SVG)를 활용하면 확대/축소 시에도 품질 저하가 없습니다.
결론
Figma에서 이미지를 가져오는 것은 매우 간단하며, 작업 스타일에 따라 다양한 방법을 활용할 수 있습니다. 간단한 드래그 앤 드롭부터 URL 복사까지, 가장 적합한 방법을 선택하여 효율적으로 작업하세요.
반응형
